Without the hassle of creating a github page with reactjs

First,
let’s prepare a repo containing github.io
example: https://coozyme.github.io
Second,
let’s create a repo to store the projects we create later
example: me -> https://github.com/coozyme/me.git
Third,
we create a folder for ci/cd in the second repo we created
example: .github/workflows/gh-pages.yml
then we fill in the gh-pages.yml file
name: GitHub Pages
on:
push:
branches:
- main
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- name: Checkout-Code
uses: actions/checkout@v2
- name: Install-Node.js
uses: actions/setup-node@v2
with:
node-version: v13.x
- name: Install NPM packages
run: npm ci
- name: Build Project
run: npm run build
- name: Run tests
run: npm run test
- name: Upload production-ready build files
uses: actions/upload-artifact@v2
with:
name: production-files
path: ./build
deploy:
name: Deploy
needs: build
runs-on: ubuntu-latest
if: github.ref == 'refs/heads/main'
steps:
- name: Download artifact
uses: actions/download-artifact@v2
with:
name: production-files
path: ./build
- name: Deploy to gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{secrets.TOKEN_GITHUB}}
publish_dir: ./build
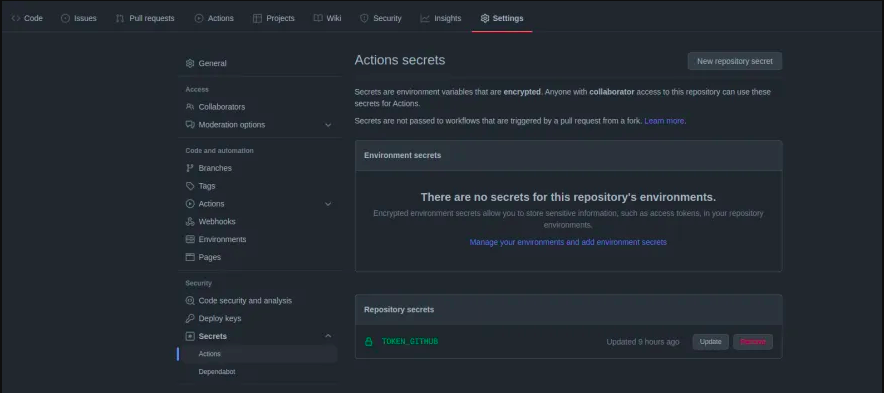
Fourth,
setting the secret token

for an example website in the link https://coozyme.github.io/me/
Thank you for reading this article. 👏
Relates Article
Medium - creating-github-pages-with-reactjs